אתר אינטרנט צריך להיות מותאם לגלישה בכל מכשיר. בפלאפון, בטאבלט, במחשב ניייד, ובמחשב נייח. אתר רספונסיבי זה אתר שיודע להגיב לשינויים האלו, ולהתאים את עצמו לכל מסך.
10 כללים בסיסיים של בניית אתרים רספונסיביים
אלו הם 10 הכללים שלי שכדאי לדעת לפני שניגשים לתהליך של בניית אתרים. או לתהליך של עיצוב אתרים.
- לחשוב קודם כל על גלישה בנייד.
- אפקט הובר לא לנייד.
- להתאים את הגלישה למחשב נייד ונייח.
- לחלק את העמודות.
- להסתכל בנייד שלכם.
- כפתורים דביקים על המסך.
- גודל הפונט.
- להוסיף הנעה לפעולה בתוכן.
- לשים לב להיררכיה בעיקר בנייד.
- תבדקו את האתר על מישהו.
כלל ראשון – לחשוב קודם כל על גלישה בנייד
אם תכנסו לכל אנליטיקס של כל אתר אינטרנט, ב95% מהאתרים אתם תראו שרוב הכניסות הם מהנייד. אפשר לומר ש 70% מהכניסות לאתרים הם דרך הנייד.
ולכן הכי חשוב לשים את הדגש על בניית האתר שיהיה מותאם קודם כל לנייד.
יש הבדל בין פונקציות שיש בגלישה דרך המחשב, ולבין גלישה דרך הנייד. והטעות החמורה שבדרך כלל מי שלא מקצועי בבניית אתרים רספונסיביים עושה. זה לבנות את האתר בתצוגה של המחשב, לראות שהוא מסתדר בנייד, וזהו. ומה שהוא לא יעשה זה לבדוק האם זה ברור למשתמש כמו שזה ברור במחשב.
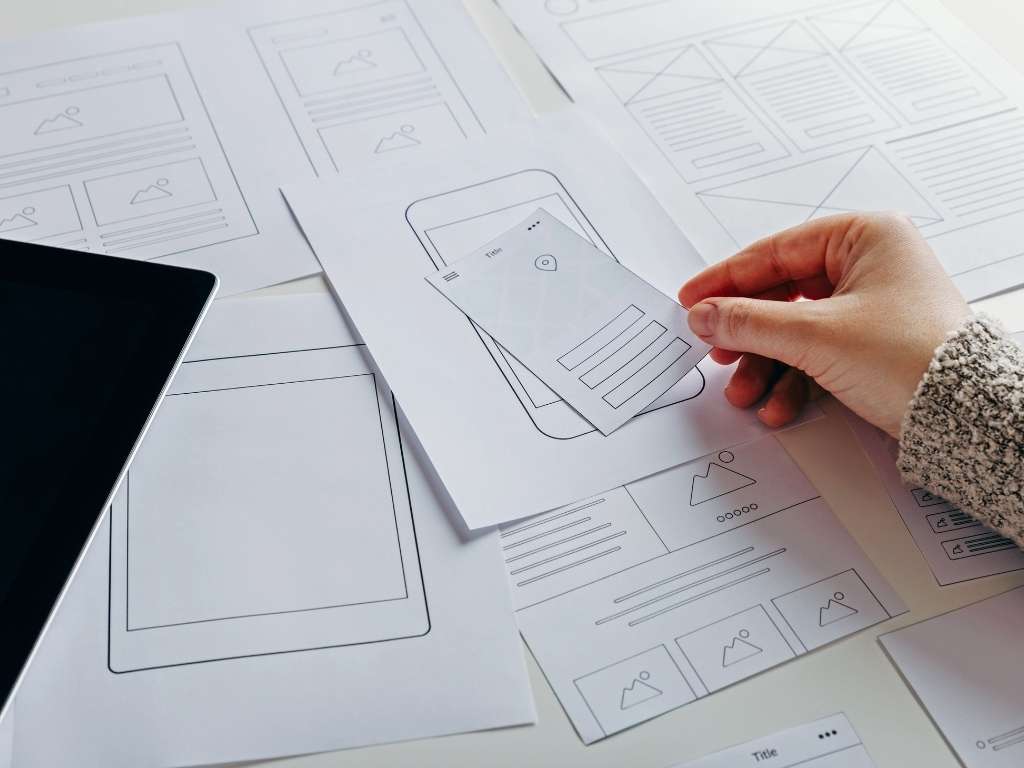
ולכן כשאתם מתחילים לבנות את האתר קודם כל צריך לחשוב על חווית המשתמש (UX/UI). לוקחים דף לבן ריק, ומשרטטים את האתר איך הוא צריך להראות במחשב. ועוד דף לבן אחר, ומשרטטים את האתר כיצד הוא יראה בנייד. אם תעשו את זה גם עבור טאבלט, שיחקתם אותה! אבל מספיק לשים דגש איך האתר נראה בנייד ואיך במחשב, וכל השאר יסתדר.
כלל שני – אפקט הובר לא לנייד
אפקט הובר (Hover) – זה שמעבירים את העכבר על אובייקט והוא משתנה.
אז במחשב זה הולך מצוין, שמים את האפקט הזה. והאתר יוצא מדהים ומגיב לגולשים והכל נראה טוב. אבל בנייד אין את האפקט הזה. ואז החוויה של המשתמש באתר יורדת משמעותית, כי רק 30% מהגולשים שמגיעים דרך המחשב מבינים את הנקודה. אבל כל השאר לא! ובמקום לשפר את חווית המשתמש עשינו ההיפך.
אחד הדברים שהכי נופלים בהם, זה לשים תמונה שמעבירים את העכבר מגיע התוכן. זה לא טוב, כי בנייד זה נראה רק תמונה, ולא יהיה אפשרי לקרוא את התוכן שם.
מה שאני ממליץ לעשות, זה לבנות את האלמנטים באתר שהאפקט הובר לא ישפיע על חווית המשתמש. כלומר שהפעולה שאנחנו רוצים שתקרא לא תהיה תלויה בכך שהגולש צריך להעביר את העכבר מעל האובייקט. אלא שרק העיצוב יושפע מאפקט ההובר, שמעבירים את העכבר מעל הנקודה אז הצבעים יתחלפו, או שהצל יגדל/יקטן, ואז יהיה חוויה של אתר שהשקיעו בעיצוב שלו. וגם החוויה תהיה איכותית.
כלל שלישי – להתאים את הגלישה למחשב נייד ונייח
מעצב אתרים מקצועי צריך לעבוד עם שני מסכים. אחד מסך רגיל 24 אינטש ולא יותר, והשני מסך מחשב נייד קטן והכי נפוץ של 17 אינטש. למה?
הרבה אתרים מעבדים את הרספונסיביות שלהם כשגולשים בהם דרך המחשב נייד. בדרך כלל אני רואה את זה קורה בתפריט העליון (הדר). שהוא הופך להיות שני שורות ומסתיר את רוב האתר, והחוויה של האתר יורדת משמעותית. ויש הרבה גולשים שמגיעים ממסך של מחשב נייד 17 אינטש.
אם אתם מעצבים את האתר באלמנטור, אז נכון לעכשיו את אפשרות להתאים למסך גדול ולשבור במסך של מחשב נייד. ולכן מה שאני עושה אני מעביר את האתר למסך של המחשב נייד ובודק שהכל עובד כמו שצריך.
כלל רביעי – לחלק את העמודות
נסביר מה הכוונה דרך גלריה. כשאנחנו בונים גלריית תמונות אז מסך מחשב אנחנו מחלקים את הגלריה לשלושה עמודות. או שני עמודות או ארבע (לא משנה). והתגובה הרספונסיבית הטביעית היא לחלק את התצוגה בנייד לעמודה אחת. ואז הבעיה היא שהגלריה תהיה ארוכה מידי.
ולכן צריך גם בנייד לחלק את העמודות לשנים. וכמובן לראות שזה באתר נראה טוב!
לא תמיד זה אפשרי לפעמים יש הרבה טקסט בתמונה או בעמודה. ואז בנייד זה נראה מתוח מידי ולא טוב, כמובן שהכי חשוב לעבור על זה ולראות שהכל נראה כמו שצריך.
כלל חמישי – להסתכל בנייד שלכם
כן ממש לפתוח את האתר בנייד שלכם ומידי פעם לרענן ולראות איך התהליך מתקדם. כשאני מעצב את האתר אני שולח לעצמי את הקישור בוואטסאפ וזה הרגל קבוע שלי, בכל אתר.
לא מספיק לראות איך האתר נראה בחלון הקטן דרך המחשב, כי אנחנו מפספסים את החלק הכי חשוב. וזה להרגיש את האתר באצבעות שלנו. זה שונה ב 180 מעלות מלהרגיש את האתר בעכבר של המחשב. וגם אנחנו נפספס את אפקט ההובר שכבר דיברנו עליו.
זה בהחלט כלל חשוב ביותר, ואפילו אתם תהנו לעשות אותו. כי זה הכיף כשבונים את האתר להרגיש איך הוא מגיב במציאות.
כלל שישי – כפתורים דביקים על המסך
כשאנחנו בונים אתר אינטרנט יש לנו מטרה. בדרך כלל אנחנו רוצים שיצרו איתנו קשר או ירכשו באתר. ולכן חשוב שיהיה כפתורים דביקים על המסך בעיקר בגלישה בנייד.
אני תמיד מוסיף באתר כפתור שדבוק בתחתית עם מספר טלפון והנעה לפעולה לחייג עכשיו. הגולשים באתר שלכם צריכים שיובלו אותם אל הפעולה והם מעצמם לא יזוזו אם לא הנעת אותם לפעולה.
הכפתור הדביק הוא הכרחי בנייד. ובמחשב אפשר להוסיף אותו לתפריט העליון.
כלל שביעי – גודל הפונט
אני מאוד אוהב לעצב את האתרים שלי עם כותרת H1 גדולה ושמנה. וגם את שאר הכותרות להגדיל קצת יותר. אפילו תשימו לב באתר שלי. אבל מהניסיון שלי ואחרי שקיבלתי הרבה תלונות מלקוחות שהכתב בנייד נראה מגושם מידי, למרות שהוא הגיב רספונסיבית לנייד והתקטן.
הבנתי שהגלישה בנייד נראתה אחרת לגמרי. וזה אפילו יותר יפה שבנייד הכותרת תהיה קטנה ותיכנס בשורה אחת או שניים.
ולכן כשאתם משנים את הגודל של הפונטים תבדקו שהכותרות והתוכן נראים טוב והכי חשוב קריאים בנייד.
המלצות שלי לגדלים של פונט:
- כותרת H1 – 55px במסך מחשב, ו 38 px במסך נייד. ושיהיה בולד.
- שאר הכותרות – לרדת בהדרגה.
- התוכן – בין 16 – 18 px במחשב ובנייד.
כלל שמיני – להוסיף הנעה לפעולה בתוכן
בדרך כלל כשאנחנו מעצבים אתר ובונים את הבלוג, ומעצבים את הסינגל פוסט שלנו. אז אנחנו משקיעים בסיידבר עם הנעה לפעולה וזה נראה לנו מספיק.
אם תראו איך הסיידבר נראה בנייד, זה עוד אזור שמופיע לאחר התוכן. אז יוצא שכל התוכן מופיע ללא שום הנעה לפעולה, ואנחנו רוצים שהאתר שלנו ימיר לנו תוצאות טובות וכמובן הכנסות.
לכן מומלץ להוסיף בתוך התוכן אזורים שהם מוגדרים להנעה לפעולה. אם אתם משתמשים באלמנטור תשתמשו בויג'ט גלובלי שתוכלו לשנות בפעם אחת לכל העמודים. או באזור שאתם מטמיעים דרך שורט-קוד.
דוגמה של אתר שהוספתי בו הנעה לפעולה בתוכן.
כלל תשיעי – לשים לב להיררכיה בעיקר בנייד
שהאתר מחולק לעמודות, אז לא תמיד העמודה שהיא הראשונה במסך מחשב, תהיה הראשונה בנייד. ואז נוצר בעיה רצינית של חווית משתמש כי לאחר שתכננו בדיוק איך האתר יראה במחשב, בנייד הכל אחרת לגמרי. ובמקרה הגרוע אפילו הסדר משתנה, כלומר החלק שהיה הראשון וכתוב עליו אחד יופיע כחלק שני.
ולכן תמיד צריך לשנות לנייד ולראות שזה באותו סדר הנכון.
במקרה של עיצוב באלמנטור אם העמודות מתהפכות בנייד, אז ניתן לפתור את זה בלחיצת כפתור.
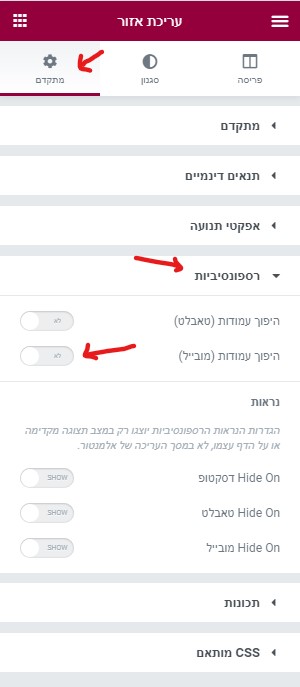
לכו לעריכה של האזור > לחצו על מתקדם > רספונסיביות > וסמנו היפוך עמודה בנייד.
כלל עשירי – תבדקו את האתר על מישהו
לאחר שבניתם את האתר תשלחו אותו בנייד למישהו שיכול לעזור לכם. ותשבו איתו ותבקשו ממנו לבלות באתר ותשימו לב אם הוא מונע באתר כמו שרציתם. וכך תראו מה צריך לשפר.
זה כמובן החלק הראשון, אבל לאחר שאתם מעלים את האתר אני ממליץ להשתמש בכלי שנקרא Hotjar, שהוא בדיוק הכלי עבור המטרה הזאת, לנתח את הפעילות באתר, ויש אפילו הקלטות שרואים איך הגולשים משתמשים באתר.
כדי לדעת יותר על הכלי הזה אני מזמין אתכם לקרוא את המאמר הבא – Hotjar הכלי שעוזר לכם לשפר את חווית המשתמש באתר.
לסיכום אלו הכללים של בניית אתרים רספונסיביים
אני בטוח שעשרת הכללים האלו שיפרו משמעותית את החווית משתמש באתר שלכם. ואני מקווה שעזרתי לכם בתהליך של בניית אתרים רספונסיביים. אם אתם מעוניינים לקבל עזרה וייעוץ אתם יותר ממוזמנים ליצור איתי קשר.
אולי יעניין אותך לקרוא עוד מדריכים בעיצוב אתרים: