ניתן לראות בסרטון איך אני ואחי עושים את זה בלייב, את הURLלים תמצאו כאן בתוך המאמר.
מה הבעיה שגורמת לכל העיצוב הגלובלי להעלם
למה זה קורה אני לא יודע! אבל מה קורה אני כן יודע… יש את הגדרות העיצוב הגלובליות של אלמנטור, שקובעות:
- צבעים שיהיו באתר ובמניפת צבעים שלנו.
- את הגדרות של הטיפוגרפיה
הכפתורים, תמונות, טופס ועוד…
הגדרות עיצוב גלובליות של אלמנטור
בקיצור כל העבודה כאן נמחקה לחלוטין וזה גורם לתצוגה של האתר לאבד את הצורה שלה.
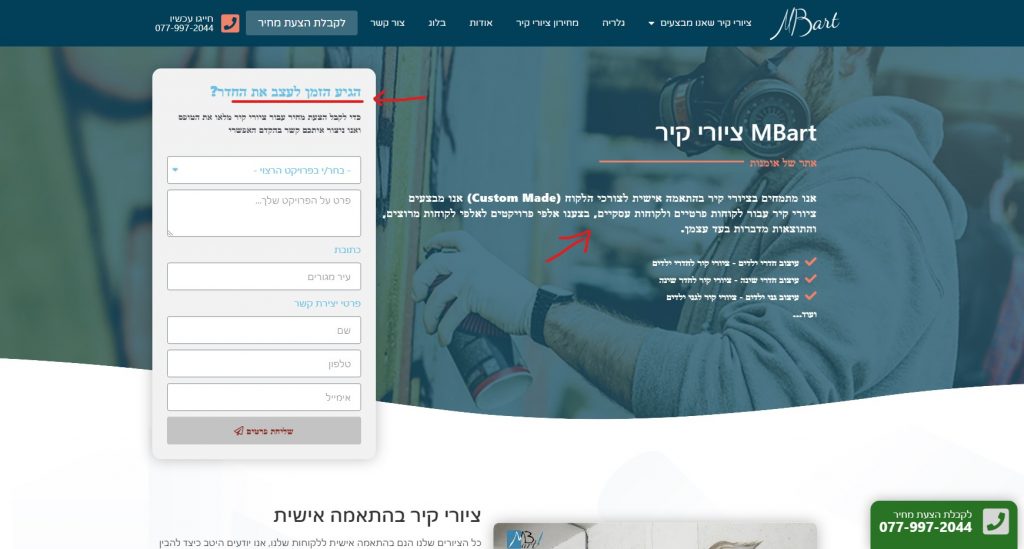
בתמונה למטה יש אתר שלי שניזוק בקטנה, הפונט התאפס והצבעים בחלק מהמקומות התאפסו.

איך מטפלים בבעיה ומהר…
במדריך כאן אני יראה לכם צעד אחר צעד איך לתקן את הבעיה. היא לא מצליחה תמיד ויש לי עוד שני דרכים לנסות לתקן את זה שאחד מהם בטוח תצליח.
מה היא מקור הבעיה
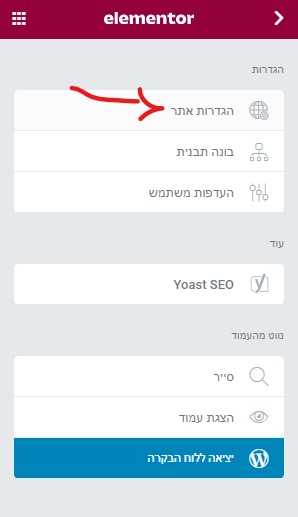
אוקי דבר ראשון הולכים ללוח הבקרה > טמפלטים
לוחצים על הצג הכל ותראו שיש לכם "קיט ברירת מחדל" או באנגלית "Default Kit", ותשימו לב שיש לכם יותר מאחד. משהו השתבש שם ונוצר כמה כאלו.
האחרון שבהם הוא זה שמשפיע על ההגדרות הגלובליות. אבל הוא התאפס אז ההגדרות בתכלס נעלמו.
מה שצריך לעשות זה להחזיר את ה "קיט ברירת מחדל" הישן שהיה, ורוב הסיכויים שזה יחזיר את האתר לקדמותו.
איך מחזירים את ה "קיט ברירת מחדל" הישן לפעול
אוקי עכשיו אנחנו נתעסק טיפה בהגדרות הרגישות יותר באתר. אבל אין דאגה זה יפתור לנו את הבעיה.
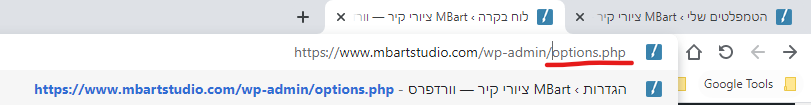
נפתח את לוח הבקרה בכרטיסיה חדשה, ונוסיף לשורת URL את זה – options.php
להוסיף ב URL ככה: wp-admin/ » options.php
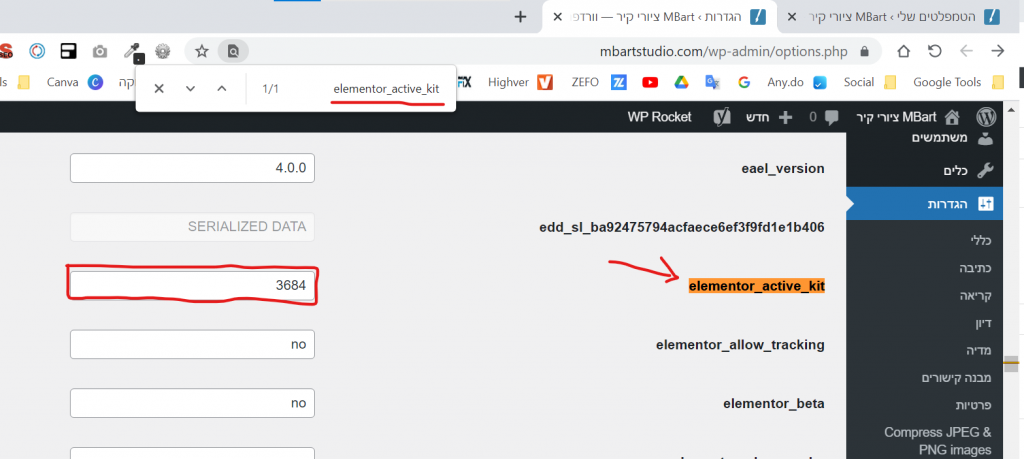
ואז ללחוץ: ctrl + f
ולחפש את זה: elementor_active_kit
השורה של elementor_active_kit
המספר שאתם רואים בשורה שמסומנת בריבוע זה ה ID של הקיט שמופיע בשורטקוד שלו.
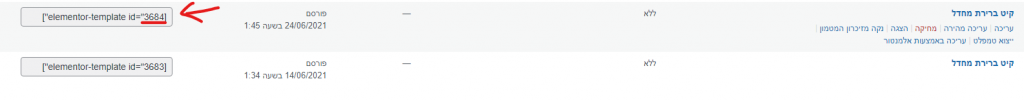
שורטקוד של הקיט ברירת מחדל
תשימו לב שכאן מופיע הקיט האחרון שאלמנטור יצר בעצמו. כל מה שאנחנו צריכים זה לקחת את הקיט הישן ביותר וגרום לו שהוא יעבוד.
איך עושים את זה?
חפשו את ה "קיט ברירת מחדל" או באנגלית "Default Kit" הישן ביותר (האחרון שתראו). ותעתיקו את ה ID שלו לשורה בהגדרות ופשוט לעשות עדכון וזהו.
זהו העיצוב הגלובלי אמור לחזור לעצמו…
וואלה זה עבד!
תוכלו לראות את ההבדל בין התמונה הראשונה לתמונה האחרונה. תשימו לב שכל הפונטים בעברית של אלמנטור חזרו לעצמם וגם כל הצבעים הגלובליים.
מה עושים במקרה שזה לא הצליח
לא תמיד זה הצליח לי, אז מה עושים במקרה שזה לא הצליח? יש לי עוד שני פתרונות אבל פחות נחמדים וקלים.
- לעשות שחזור לאתר דרך הגיבויים – לא תמיד זה אפשרי במיוחד אחרי שעשיתם המון עבודה.
- להיכנס להגדרות של האתר לעשות מחדש את העיצוב הגלובלי – פחות קל ולוקח יותר זמן, אבל היי אולי תעשו את זה יותר טוב ממה שהיה.
מקווה שהצליח לכם ובהצלחה!
אם זה הצליח לכם אני אשמח שבתמורה תכנסו לערוץ יוטיוב שלי ותרשמו לערוץ. אתם תקבלו הרבה מאוד מידע שיעזור לכם עם האתר וורדפרס שלכם. לחצו על הלינק ותעברו לערוץ שלי – ערוץ היוטיוב של מימון בדוש.