בונה התבנית של אלמנטור
אחד היתרונות הגדולות ביותר בשימוש באלמנטור פרו זה האפשרות לערוך ולעצב את התבנית לפי הרצונות שלנו, בונה התבנית מאפשר לנו לעצב את מבנה הפוסטים העמודים הארכיונים ההדר והפוטר ועוד…
כדי שתוכלו להגיע לבניית אתר ברמה הגבוהה ביותר יהיה עליכם להבין כיצד תבנית וורדפרס בנויה וכיצד אנו נעצב את האתר נכון כך שבהמשך כל מה שתצטרכו כדי להוסיף עמודים ופוסטים יהיה רק להוסיף תוכן ותמונה ראשית.
בחלק הזה של המדריך אנו נלמד על בונה התבנית של אלמנטור, ונעצב את התבנית שלנו.
אני אלמד אתכם כיצד מגיעים לשלב של העיצוב ואתם תעצבו לפי איך שאתם רוצים, הפעם הראשונה לא תהיה מיליון דולר אבל עם בסיס נכון אתם תלמדו לעצב אתרים ברמה הגבוהה ביותר.
מזה בונה התבנית
זה המקום לעצב את התבנית של האתר, כלומר לעצב את מבנה הפוסט ואת מבנה העמוד והארכיון וההדר והפוטר, כל אלו הם החלקים של האתר שתמיד נראה אותם בכל דף ובכל מקום.
ניגש אל בונה התבנית
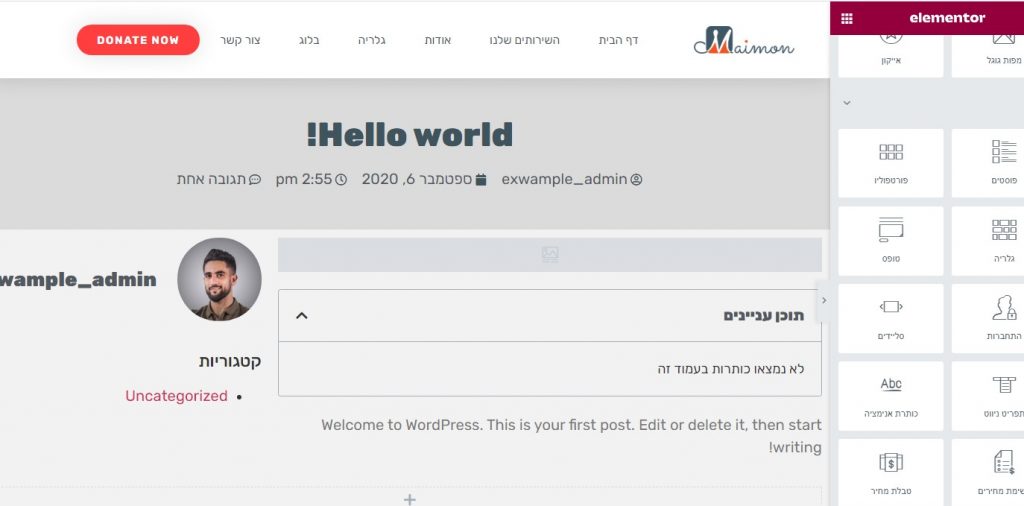
תחת לשונית: טמפלטים > בונה תבנית
אתם תראו את העורך החדש של אלמנטור 3 בהודעה שתופיעה למעלה לחצו על הכפתור "נסה אותו כעת"

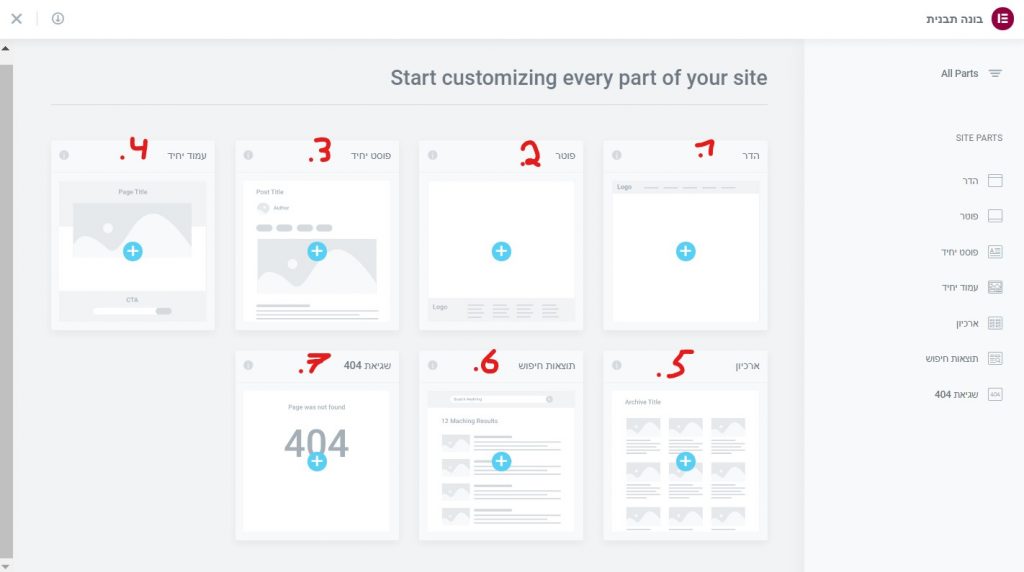
ואז תגיעו לעמוד כזה:

- הדר – זה התפריט העליון בראש האתר, שתמיד מופיע בחלק העליון.
- פוטר – זה התפריט התחתון שנמצא בכל עמוד, כאן בדרך כלל שמים את רוב העמודים החשובים והלא חשובים כדי לאפשר לגולשים למצוא עמודים באתר שלכם, ובחלק למטה בדרך כלל תמצאו קישור לאתר של מעצב האתר.
- פוסט יחיד – כמו שראינו באתר וורדפרס יש עמודים ופוסטים, הפוסטים נועדו כדי להוסיף עדכונים מאמרים וכאלה, ניתן לחלק את הפוסטים לפי קטגוריות ולהוסיף להם תגיות, מה שלא אפשרי בעמודים.
- עמוד יחיד – זה המבנה של כל העמודים הפנימיים באתר כגון: אודות, צור קשר וכו..
- ארכיון – בארכיון אנו נמצא רשימה של עמודים או פוסטים בתוך האתר, הארכיון בדרך כלל מופיע בדף של הבלוג ושם הוא מציג את כל הפוסטים בצורת רשימה לפי איך שתבחרו להציג.
- תוצאות החיפוש – אלמנטור 3 הוסיף את האפשרות הזאת, כאן תוכלו לעצב את מבנה הדף שיציג את התוצאות של החיפוש שמחפשים בשורת חיפוש באתר, (לא חייב להוסיף את זה לאתר חדש כי אין שימוש כמעט בשורת חיפוש – מתאים בעיקר לאתרים עם הרבה עמודים ופוסטים)
- שגיאת 404 – זהו דף שמופיע לגולש שנכנס לקישור שהוא לא קיים באתר, לדוגמה דף שנמחק מהאתר, מאוד חשוב בעיקר לאתר שרוצה להיות מדורג גבוהה בתוצאות החיפוש.
טיפים לעיצוב נכון של בונה התבנית
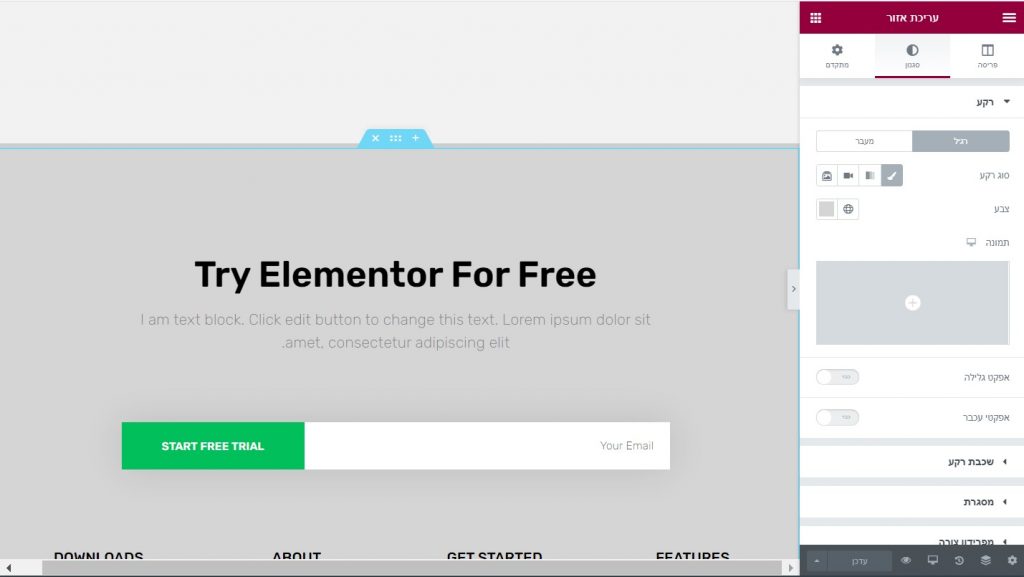
כיצד לעצב הדר באלמנטור
לחצו על הדר, ואז תעברו ישירות לעורך של אלמנטור, ויקפוץ לכם האפשרות להוסיף בלוק קיים באלמנטור, עם עיצוב קיים של הדר.
אני ממליץ שבשלב הראשוני תשתמשו בבלוקים הקיימים של אלמנטור ותוכלו ללמוד מהם כיצד בונים נכון את ההדר.
בחרו באחד העיצובים שאתם אוהבים ולחצו על "הוספה"
התאימו את ההדר לאתר שלכם, שנו את הצבעים לאלו שבחרתם כצבעים גלובלים, והמשיכו לשחק עם זה עד שתהיו מרוצים מההדר החדש שלכם.
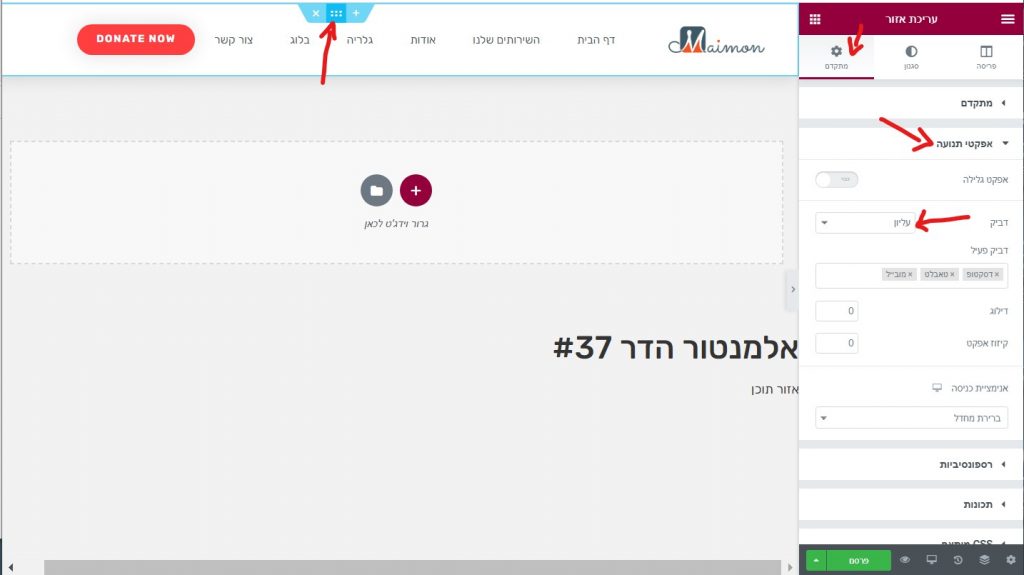
כדי לעשות את ההדר דביק (שיישאר דבוק לחלק העליון ותמיד נראה אותו גם כשגוללים למטה) פעלו לפי ההוראות:
לחצו על עורך האזור של כל ההדר > לחצו על מתקדם > אפקטי תנועה > באפשרות של דביק: בחרו "עליון".

סיימתם לערוך את ההדר, לחצו על "פרסום" וכאן אתם תקבלו אפשרות אחרת מדפים רגילים, יפתח לכם אפשרות לקבוע היכן אנו רוצים שההדר יופיע.
לחצו על "הוסף תנאי" ובחרו באפשרות הדפולטיבית "כל האתר"
לאחר מכן לחצו על "שמור וסגור"
וזהו יש לכם הדר חדש באתר, תוכלו לראות את ההדר בכל דפי האתר.
טיפ! כדאי לבדוק שההדר רספונסיבי ומתאים גם לגלישה בטאבלט ובעיקר הכי חשוב למובייל.
כיצד לעצב פוטר באלמנטור
תחת לשונית: טמפלטים > בונה תבנית > לחצו על הכפתור העליון הוספת חדש > בחרו באפשרות "פוטר" והקלידו את השם של הפוטר > לחצו על "יצירת טמפלט"
וגם כאן תעשו אותו הדבר כמו שעשיתם בהדר, בחרו בפוטר שהכי מתאים לאתר שלכם, כדאי שיהיה דומה לעיצוב של ההדר, כדי לשמור על אחידות בעיצוב, אני מזמין אתכם לקרוא את המאמר 5 דגשים לעיצוב אתר אינטרנט.
מה צריך להופיע בפוטר
בפוטר צריך להיות קישורים לעמודים פנימיים בעיקר את העמודים שאנו לא מכניסים בהדר כגון: מדיניות האתר, מפת אתר, ועוד עמודים חשובים אחרים, בתור התחלה לא יהיה לכם הרבה עמודים אז תוסיפו את כולם.
בפוטר כדאי להוסיף טופס קצר להשארת פרטים או הרשמה לניוזלטר.
בחלק התחתון של הפוטר כדאי לכתוב את המשפט הבא: זכויות יוצרים © כל הזכויות שמורות ל[שם העסק]
טיפ! בדרך כלל נהוג שהפוטר הוא החלק הכהה ביותר באתר.
ובצד השני בדרך כלל מופיע החברה שבנה את האתר.

בסיום לחצו על "הוסף תנאי" ובחרו באפשרות הדפולטיבית "כל האתר" לאחר מכן לחצו על "שמור וסגור" ויש לכם פוטר.
כיצד לעצב פוסט יחיד באלמנטור
תחת לשונית: טמפלטים > בונה תבנית > לחצו על הכפתור העליון הוספת חדש > בחרו באפשרות "פוסט יחיד" והקלידו את השם של הטמפלט > לחצו על "יצירת טמפלט"
בעיצוב של מבנה הפוסט הייתי ממליץ לכם לערוך מאפס ולא להשתמש בבלוקים הקיימים של אלמנטור, בעיקר בגלל שהם בנויים עבור אתרים באנגלית שזה מופיע משמאל לימין LTR וכאשר זה משתנה לRTL נוצרים הרבה בעיות.
ולכן כאן אני יסביר כיצד לעצב את המבנה הנכון לפוסט.
אז תתחילו לעצב מאפס.
ברובריקה הראשונה תוסיפו אזור אחד גדול, תגדירו לו גובה מינימלי של 180 px ותגירו לו צבע כהה יותר שיהיה הבדל בין החלק הזה לשאר הדף.
בתוך הרובריקה הראשונה תוסיפו את הוידג'טים:
- "כותרת פוסט" ותיישרו אותה לאמצע
- "פרטי פוסט" וגם ליישר לאמצע
הוסיפו אזור חדש שמחולק לשניים צד הימני גדול והשמאלי קטן, בעמודה הימנית יהיה את התוכן של הפוסט ובעמודה השמאלית יהיה סרגל לניווט באתר.
הוסיפו לעמודה הימנית את הוידג'טים הבאים:
- "תמונה ראשית" – מציג את התמונה הראשית שמוגדרת לכל פוסט
- "תוכן העניינים" – מציג ראשי פרקים בתוך הפוסט, מקל על הגולשים באתר
- הכי חשוב! "תוכן פוסט" – מציג את כל התוכן שתוסיפו לפוסט גם תמונות סרטונים עיצוב באלמנטור כל מה שאתם מוסיפים לפוסט יופיע בוידג'ט הזה.
- "תגובות פוסט" – אם אתם חושבים שיהיה עניין בפוסטים שלכם אז תוסיפו את זה אם לא אז אין טעם.
הוסיפו לעמודה השמאלית את הוידג'טים הבאים:
- "קופסאת מחבר" – זה יציג את הפרטים של מחבר הפוסט כולל אפשרות להציג תמונה ומידע כללי אודות הכותב.
- "קטגוריות"
- "פוסטים אחרונים"
בגדול כאן ניתן להכניס מה שאתם בוחרים שהכי מתאים לכם, מה שחשוב לכם לקדם בזמן שהגולשים קוראים את הפוסטים שלכם.
הוסיפו אזור חדש אחד גדול והוסיפו אליו את הוידג'ט פוסטים של אלמנטור.
אלו הוידג'טים החשובים שיופיעו ב'פוסט יחיד', מכן זה שלכם לעצב לפי איך שרואות עיניכם לנכון.

טיפ! הכי חשוב תהנו מהשלב של העיצוב, תנסו ותשנו אין מה לדאוג אם לא אהבתם ניתן לחזור אחורה באמצעות ההיסטוריה או לחצו פשוט על Ctrl + Z.
בסיום לחצו על "הוסף תנאי" ובחרו באפשרות "פוסטים" ותשאירו את הבחירה "הכל", לאחר מכן לחצו על "שמור וסגור" ויש לכם עיצוב מושלם לפוסטים שלכם.
שימו לב! שיהיה רק תנאי אחד, אם באפשרות הדפולטיבית קיבלתם כבר תנאי אחד אז תשנו אותו לתנאי הרצוי.
כיצד לעצב עמוד יחיד באלמנטור
עמוד יחיד יהיה העיצוב עבור כל הדפים הפנימיים כגון: אודות, צור קשר וכו
תחת לשונית: טמפלטים > בונה תבנית > לחצו על הכפתור העליון הוספת חדש > בחרו באפשרות "עמוד יחיד" והקלידו את השם של הטמפלט > לחצו על "יצירת טמפלט"
באפשרות של סינגל עמוד ניתן להשתמש בבלוקים הקיימים של אלמנטור
הוידג'טים שחייבים להיות בעמוד יחיד הם:
- "כותרת פוסט"
- "תוכן פוסט"
מעבר לזה, זה לפי היצירתיות שלכם מה להוסיף.
בסיום לחצו על "הוסף תנאי" ובחרו באפשרות "כל עמודי התוכן".
ובעיצוב עמוד יחיד אנו נוסיף עוד תנאי שמבקש לא לכלול את דף הבית בעיצוב הזה, נלחץ על הכפתור "הוסף תנאי" ובחרו באפשרות הראשונה "לכלול" ונשנה אותה אל "אל תכלול" ונבחר באפשרות "עמוד ראשי".
לאחר מכן לחצו על "שמור וסגור" ויש לכם עיצוב מושלם לעמודים שלכם.
כיצד לעצב ארכיון באלמנטור
ארכיון זה הדף שמציג ברשימה את העמודים או הפוסטים שאנו מחפשים, עמוד קטגוריה הוא בדרך כלל ארכיון שמציג ברשימה את כל הפוסטים מאותה קטגוריה, העמוד בלוג הוא בדרך כלל ארכיון שמציג את כל הפוסטים באתר.
תחת לשונית: טמפלטים > בונה תבנית > לחצו על הכפתור העליון הוספת חדש > בחרו באפשרות "ארכיון" והקלידו את השם של הארכיון > לחצו על "יצירת טמפלט"
תוכלו לבחור באחד מהבלוקים שאלמנטור מציעה לכם, בעיקר חשוב שיהיה בארכיון את הוידג'טים הבאים:
- "כותרת ארכיון"
- "ארכיון פוסטים"
מעבר לזה, זה לפי היצירתיות שלכם מה להוסיף.
בסיום לחצו על "הוסף תנאי" ובחרו באפשרות "כל הארכיונים", לאחר מכן לחצו על "שמור וסגור" ויש לכם עיצוב מושלם לארכיון שלכם.
כיצד לעצב שגיאת 404 באלמנטור
שגיאת 404 מופיע לגולש שנכנס לקישור שלא קיים יותר באתר שלכם ואז אין לאתר מה להציג לגולש, אז במקום שהוא יקבל שגיאה מוזרה מהדפדפן, אנו יוצרים עבורו דף שמסביר לגולש שהדף הזה לא קיים, אך באפשרותו לבחור או לחפש עמוד אחר שמתאים לו, וכך אנו שומרים על הגולש (בערך).
תחת לשונית: טמפלטים > בונה תבנית > לחצו על הכפתור העליון הוספת חדש > בחרו באפשרות " שגיאת 404" והקלידו את השם של הטמפלט > לחצו על "יצירת טמפלט"
תוכלו לבחור באחד מהבלוקים שאלמנטור מציעה לכם, בעיקר חשוב שיהיה בעמוד 404 את האפשרויות הבאות:
- קישור חזרה אל דף הבית
- וידג'ט חיפוש
- הסבר על כך שהעמוד לא קיים
מעבר לזה, זה לפי היצירתיות שלכם מה להוסיף.
בסיום לחצו על "הוסף תנאי" ובחרו באפשרות "עמוד 404", לאחר מכן לחצו על "שמור וסגור" ויש לכם עיצוב מושלם לארכיון שלכם.
זהו סיימתם לעצב את כל המבנה של האתר, תוכל לדפדף באתר ותראו שיש עיצוב לכל דף רק נשאר להכניס את התוכן לעמודים ויש לכם אתר אינטרנט.
בפרק הבא אנו נלמד כיצד לעצב נכון את דף הבית ומה צריך להופיע בדף הבית.
עבור לפרק הבא במדריך – איך לעצב דף בית באמצעות אלמנטור