איך לעצב נכון דף בית באמצעות אלמנטור
עכשיו יש לכם אתר וורדפרס שבנוי עם אלמנטור לאחר שלמדנו בשיעור הקודמים איך לבנות אתר וורדפרס ואיך להשתמש נכון באלמנטור, הגענו לחלק החשוב ביותר באתר, 'דף הבית'… זהו הדף שיקבל את רוב התנועה באתר שלכם, והרושם הראשוני שהגולשים יקבלו מהאתר שלכם זה דף הבית
עקרונות לעצב את דף הבית כמו מקצוענים
ניווט אל הדפים הפנימיים
דף הבית צריך להיות המקום שממנו הכל מתחיל, מהדף הראשי באתר אנו צריכים לתת לגולשים אפשרות לנווט בקלות בין הדפים השונים, ולהפנות כל גולש לדף המתאים לו, על ידי כך שאנו מציגים בצורה ברורה וקלילה את הקטגוריות באתר שלנו.
טיפ! לא כדאי להסתמך רק על התפריט העליון בהדר, כי צריך לחשוב גם על הגולשים מהנייד, שבדרך כלל הם רוב הגולשים שלנו, וכדאי לשים את הדפים הפנימיים החשובים גם בדף הבית.
לשדר את נושא האתר
כבר בחלק העליון ובשורה הראשונה של האתר צריך להבין על מה האתר שלכם מדבר מהם הפתרונות שהאתר מספק, ואיזה מידע הגולש יקבל באתר שלכם.
לגולשים אין הרבה סבלנות, הם קופצים מאתר לאתר עד שהם מוצאים את הפתרון שהם מחפשים, ולכן אנו נחסוך באלמנטים מטורפים וסליידרים של מיליון דולר כי בתכלס זה לא עושה את העבודה, מה שייתן לכם את התוצאות שאתם מחפשים זה דף בית שבנוי כמו שצריך.
הנעה לפעולה בולטת וברורה
תמיד צריך לשים את המטרה שלנו בראש ובראשונה, ולא משנה מה המודל העסקי שלכם, המטרה העיקרית היא שתרוויחו מהאתר, ואם המטרה שהגולשים יקנו מוצר שאתם מקדמים או שיצרו איתכם קשר לגבי השירות שאתם מספקים וכו'… אנו נשים בצורה מאוד בולטת את ההנעה לפעולה שלנו.
כבר ברובריקה הראשונה של דף הבית צריך להיות ההנעה לפעולה.
טיפ! רוב הגולשים לא מדפדפים למטה, הם נשארים בחלק העליון ומשם הם מתקדמים.
מי בעל הבית באתר הזה
כדי לשדר אמינות שהאתר הזה הוא לא עוד סתם אתר לידים, ויש כאן בעל הבית או עסק אמיתי, אנו נשים בדף הבית רובריקה שלימה שמדבר אודות האתר ואודות אלה שמאחורי הקלעים, ככה הגולשים ירגישו בידיים בטוחות, ואנו נשיג את המטרה לשמה הקמנו את האתר.
התוכן הוא המלך
לכל ערוץ שיווק יש את הנקודות שלו, אני בעיקר מבין באתרי אינטרנט, שמקור התנועה אליהם זה מנועי החיפוש, ולהם יש מלך אחד עיקרי והוא התוכן, מנועי החיפוש בעיקר גוגל יש להם אלגוריתם שיודע לקרוא ולהבין אותיות ואפילו עברית, איך? הלוואי והייתי יודע… אבל מה שאני כן יודע זה שגוגל מבין עברית ואפילו טוב מאוד.
ולכן בחלק התחתון של דף בית צריך להיות רובריקה שלימה עם תוכן איכותי, כך גוגל ייתן לאתר עוד כמה נקודות טובות, ויגדיל את החשיפה לאתר שלנו.
אז עד עכשיו למדנו כמה עקרונות איך מעצבים דף בית כמו מקצוענים, ועכשיו ניגש לחלק האומנותי ונתחיל לעצב דף בית באמצעות אלמנטור.
עיצוב דף בית באמצעות אלמנטור
אם אתם עוקבים אחרי המדריך לבניית אתרים למתחילים שלי והגעתם עד לכאן, אז בחרנו לא להוסיף את דף הבית לעיצוב של העמודים הפנימיים, והסיבה היא שדף הבית אמור להיות שונה משאר העמודים הפנימיים באתר שלנו.
פעולה ראשונה לפני שמתחילים לעצב דף בית באלמנטור
תחת לשונית: עמודים > דף הבית > עריכה באמצעות אלמנטור
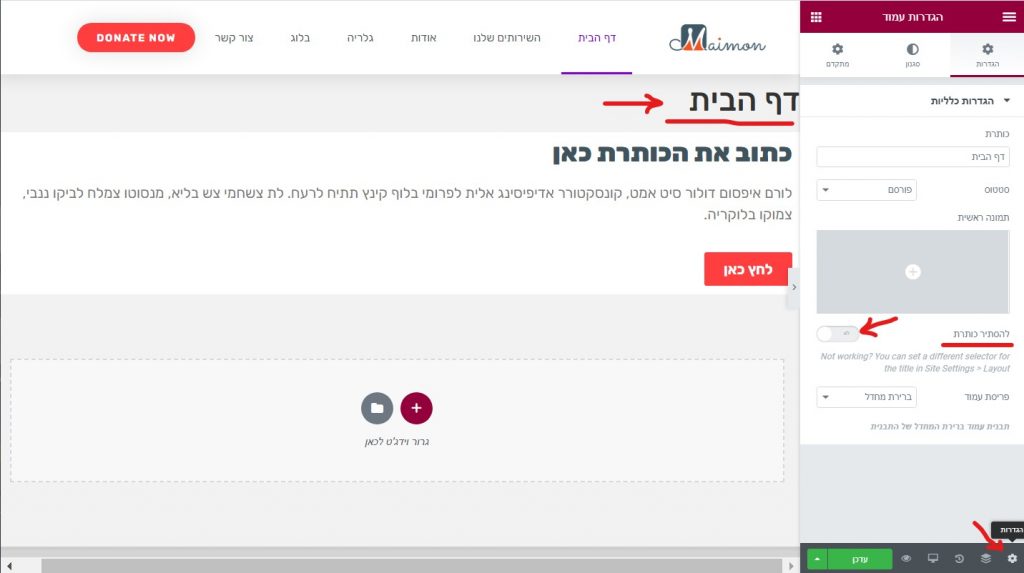
עכשיו אנו נראה שהכותרת הראשית "דף הבית" מופיע בחלק העליון, ואנחנו לא צריכים אותה, אז נלמד עכשיו איך לבטל אותה ואז נמשיך בעיצוב של דף בית באמצעות אלמנטור.
כשאנו בעורך של אלמנטור, נלחץ על "הגדרות" באייקון התחתון מימין, ולאחר מכן נסמן את האפשרות להסתיר כותרת על 'כן'.

ואז נמחק את כל מה שיש בדף הבית ונתחיל מאפס.
עיצוב הרובריקה הראשונה
בשפה המקצועית כותרת הירו (Hero Section) היא הרובריקה הראשונה שהגולש רואה
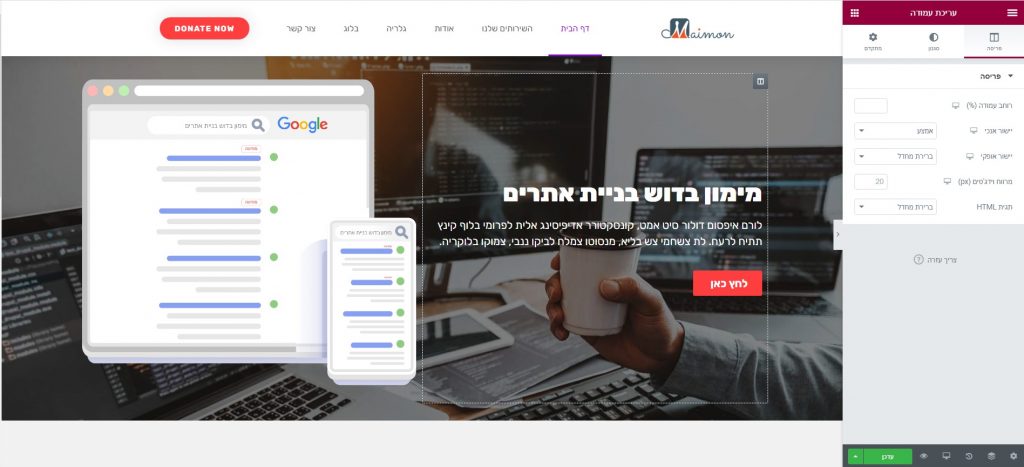
נוסיף עמודה חדשה המחולקת לשניים, נגדיר אותה לגובה מינימלי של 600px, נלך לסגנון ונוסיף תמונת רקע שמתאימה לנושא של האתר, נבחר למקם אותה במרכז, ובגודל סמנו 'כיסוי', ולאחר מכן נוסיף שכבת רקע בצבע שחור.
טיפ לתמונה! העלה נכונה של תמונה צריכה להיות כך, הגודל – עד 2000px רוחב, המשקל – עד 350kb, לתת שם לתמונה וגם תיאור וכותרת alt.
נוסיף לאזור הימני וידג'ט 'כותרת' נכתוב את הכותרת הראשית עם מילת המפתח שאותה אנו רוצים לקדם, נסמן אותה בתגית HTML – H1, נלך לסגנון ונבחר לה צבע לבן.
נוסיף מתחת וידג'ט 'עורך טקסט' ונכתוב פסיקה מאוד משכנעת ומסבירה בצורה כוללת אל מה האתר מדבר ומה הם הפתרונות שהאתר מציעה, נלך לסגנון ונבחר לתוכן צבע לבן.
נוסיף מתחת וידג'ט 'כפתור' ונוסיף הדף שהכי חשוב לנו שהגולשים יגיעו אליו, זה מה שנקרא 'הנעה לפעולה'.
ובצד השמאלי נוסיף תמונה, בקובץ PNG כדי שתשתלב עם הרקע.
וכדי לשלב יפה את העיצוב לכו לעריכה של העמודה הימנית, תחת האפשרות "יישור אנכי" בחרו באפשרות אמצע.
ואז יש לנו כותרת הירו מעולה, אם עשיתם נכון יצא לכם משהו דומה למה שעשיתי.

עיצוב הנעה לפעולה
מיד לאחר הכותרת HERO אנחנו נוסיף אזור שמאפשר יצירת קשר מהירה, אם מדובר בחנות וירטואלית המטרה היא שונה מאחר שהמטרה היא להניע את הגולש לרכוש את המוצרים שלנו, ולכן בחנות נדלג על החלק הזה.
אם מדובר באתר שמוכר שירותים והמטרה של האתר היא ליצור קשר אז כדאי לשים את החלק הזה.
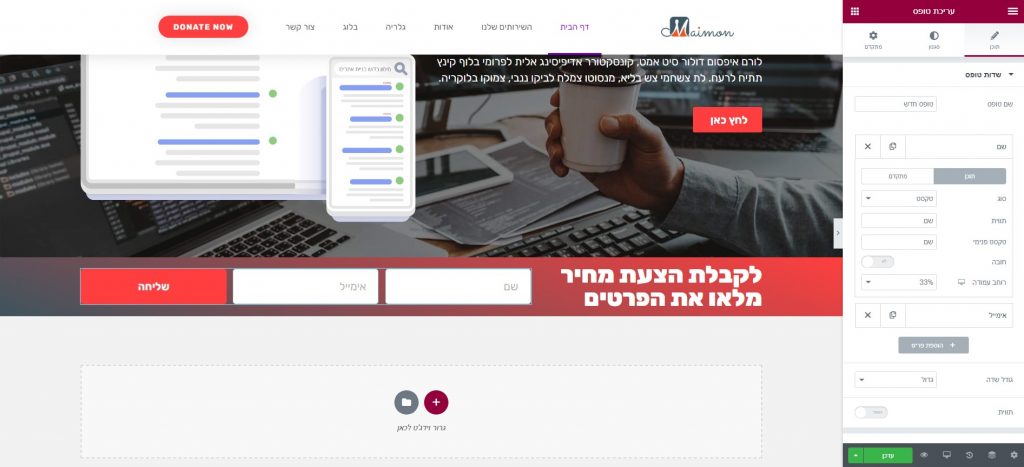
עיצוב אזור עם טופס ליצירת קשר
אנו נוסיף אזור המחולק לשניים העמודה הימנית קצרה והשמאלית ארוכה, את האזור אנו נעצב בצבע כהה יותר משאר האתר כדי שימשוך תשומת לב, אז ניגש לסגנון נבחר מעבר צבע (שני צבעים עם מעבר).
בעמודה הימנית כתבו הנעה לפעולה כל שהיא, בוידג'ט של כותרת.
בעמודה השמאלית הוסיפו טופס וחלקו אותו שיהיה בשורה אחת, עם אפשרות להכניס שם וטלפון ולשלוח, וכך אנו נקבל לידים מהאתר שלנו.
הוסיפו וידג'ט טופס, השאירו אפשרות למלאות רק שם וטלפון, תורידו את התווית, וחלקו את השורות לרוחב עמודה של 33% וגם את הכפתור 33%.
לאחר מכן תמרכזו את שני העמודות לאמצע, ואז אתם אמורים לקבל שורה כזאת כמו בתמונה.

אזור הניווט בדף בית
בחלק הזה אני אתן לכם להיות יצירתיים המטרה היא לאפשר לגולשים למצוא את כל העמודים החשובים באתר שלכם, אם למשל מדובר באתר של עורך דין אז נשים את סוגי ההתמחויות שלנו, ואם זה חנות וירטואלית אז נשים את הקטגוריות של המוצרים, וכן הלאה.
זכרו המטרה היא לאפשר לגולשים למצוא את הפתרון שהם מחפשים במהירות ובקלות.
אודות האתר
החלק הזה לפעמים עדיף שיהיה מעל הקטגוריות ולפעמים מתחת, תראו מה יותר מתאים לאתר שלכם, ניתן להוסיף בלוקים מוכנים של אלמנטור.
אזור המכיל מידע נוסף
הוסיפו תוכן של לפחות 500 מילה ועצבו אותו יפה בחלק התחתון של דף הבית.
אם אתם כאן מתחילת המדריך בניית אתרים למתחילים, דבר ראשון תודה רבה שנתתם לי את ההזדמנות לעזור לכם לבנות אתר וורדפרס כמו שצריך, ואפשר לומר שכרגע אתם עדיין מתחילים אבל… מתחילים אם יתרון משמעותי.
אני יכול להבטיח לכם שאם לי היה את המדריך הזה כשהתחלתי, זה היה חוסך לי המון זמן מיותר.
אני מאחל לך בהצלחה בהמשך עם האתר, אני ממשיך להעלות תוכן שיכול מאוד לעזור לך, ואשמח לקבל פרגונים, אז שוב תודה רבה, אני מימון בדוש.